Build a User Management App with React
This tutorial demonstrates how to build a basic user management app. The app authenticates and identifies the user, stores their profile information in the database, and allows the user to log in, update their profile details, and upload a profile photo. The app uses:
- Supabase Database - a Postgres database for storing your user data and Row Level Security so data is protected and users can only access their own information.
- Supabase Auth - allow users to sign up and log in.
- Supabase Storage - allow users to upload a profile photo.

If you get stuck while working through this guide, refer to the full example on GitHub.
Project setup
Before you start building you need to set up the Database and API. You can do this by starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project
- Create a new project in the Supabase Dashboard.
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema
Now set up the database schema. You can use the "User Management Starter" quickstart in the SQL Editor, or you can copy/paste the SQL from below and run it.
- Go to the SQL Editor page in the Dashboard.
- Click User Management Starter under the Community > Quickstarts tab.
- Click Run.
You can pull the database schema down to your local project by running the db pull command. Read the local development docs for detailed instructions.
123supabase link --project-ref <project-id># You can get <project-id> from your project's dashboard URL: https://supabase.com/dashboard/project/<project-id>supabase db pullGet API details
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
To do this, you need to get the Project URL and key. Get the URL from the API settings section of a project and the key from the the API Keys section of a project's Settings page.
Changes to API keys
Supabase is changing the way keys work to improve project security and developer experience. You can read the full announcement, but in the transition period, you can use both the current anon and service_role keys and the new publishable key with the form sb_publishable_xxx which will replace the older keys.
To get the key values, open the API Keys section of a project's Settings page and do the following:
- For legacy keys, copy the
anonkey for client-side operations and theservice_rolekey for server-side operations from the Legacy API Keys tab. - For new keys, open the API Keys tab, if you don't have a publishable key already, click Create new API Keys, and copy the value from the Publishable key section.
Building the app
Let's start building the React app from scratch.
Initialize a React app
We can use Vite to initialize
an app called supabase-react:
12npm create vite@latest supabase-react -- --template reactcd supabase-reactThen let's install the only additional dependency: supabase-js.
1npm install @supabase/supabase-jsAnd finally, save the environment variables in a .env.local file.
All we need are the Project URL and the key that you copied earlier.
12VITE_SUPABASE_URL=YOUR_SUPABASE_URLVITE_SUPABASE_PUBLISHABLE_KEY=YOUR_SUPABASE_PUBLISHABLE_KEYNow that we have the API credentials in place, let's create a helper file to initialize the Supabase client. These variables will be exposed on the browser, and that's completely fine since we have Row Level Security enabled on our Database.
Create and edit src/supabaseClient.js:
123456import { createClient } from '@supabase/supabase-js'const supabaseUrl = import.meta.env.VITE_SUPABASE_URLconst supabasePublishableKey = import.meta.env.VITE_SUPABASE_PUBLISHABLE_KEYexport const supabase = createClient(supabaseUrl, supabasePublishableKey)App styling (optional)
An optional step is to update the CSS file src/index.css to make the app look nice.
You can find the full contents of this file here.
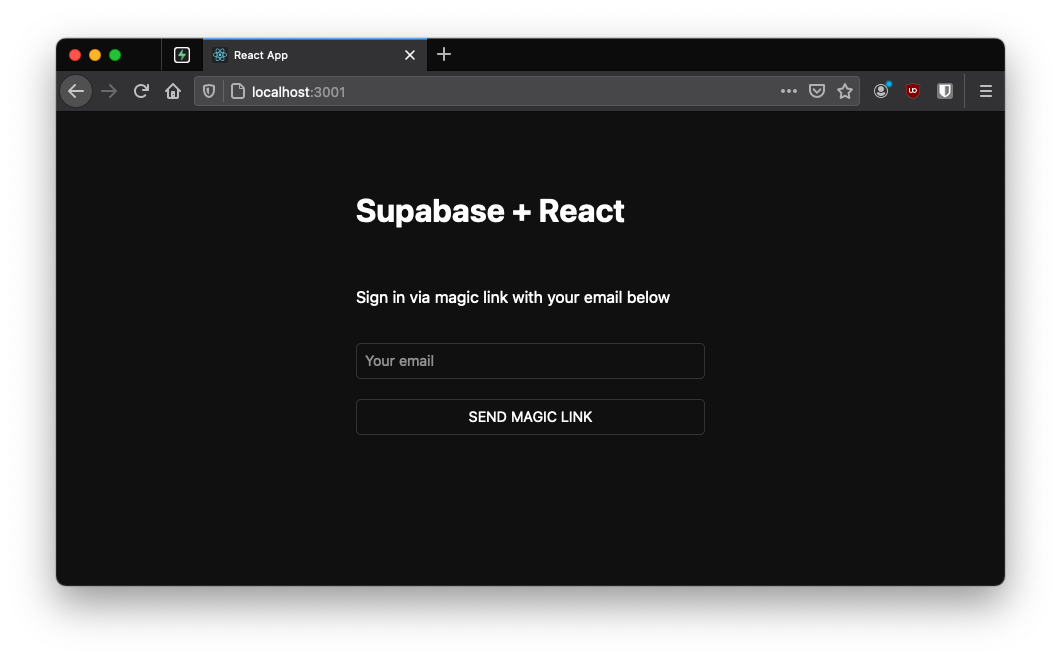
Set up a login component
Let's set up a React component to manage logins and sign ups. We'll use Magic Links, so users can sign in with their email without using passwords.
Create and edit src/Auth.jsx:
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647import { useState } from 'react'import { supabase } from './supabaseClient'export default function Auth() { const [loading, setLoading] = useState(false) const [email, setEmail] = useState('') const handleLogin = async (event) => { event.preventDefault() setLoading(true) const { error } = await supabase.auth.signInWithOtp({ email }) if (error) { alert(error.error_description || error.message) } else { alert('Check your email for the login link!') } setLoading(false) } return ( <div className="row flex flex-center"> <div className="col-6 form-widget"> <h1 className="header">Supabase + React</h1> <p className="description">Sign in via magic link with your email below</p> <form className="form-widget" onSubmit={handleLogin}> <div> <input className="inputField" type="email" placeholder="Your email" value={email} required={true} onChange={(e) => setEmail(e.target.value)} /> </div> <div> <button className={'button block'} disabled={loading}> {loading ? <span>Loading</span> : <span>Send magic link</span>} </button> </div> </form> </div> </div> )}Account page
After a user is signed in we can allow them to edit their profile details and manage their account.
Let's create a new component for that called src/Account.jsx.
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105import { useState, useEffect } from 'react'import { supabase } from './supabaseClient'export default function Account({ session }) { const [loading, setLoading] = useState(true) const [username, setUsername] = useState(null) const [website, setWebsite] = useState(null) const [avatar_url, setAvatarUrl] = useState(null) useEffect(() => { let ignore = false async function getProfile() { setLoading(true) const { user } = session const { data, error } = await supabase .from('profiles') .select(`username, website, avatar_url`) .eq('id', user.id) .single() if (!ignore) { if (error) { console.warn(error) } else if (data) { setUsername(data.username) setWebsite(data.website) setAvatarUrl(data.avatar_url) } } setLoading(false) } getProfile() return () => { ignore = true } }, [session]) async function updateProfile(event, avatarUrl) { event.preventDefault() setLoading(true) const { user } = session const updates = { id: user.id, username, website, avatar_url: avatarUrl, updated_at: new Date(), } const { error } = await supabase.from('profiles').upsert(updates) if (error) { alert(error.message) } else { setAvatarUrl(avatarUrl) } setLoading(false) } return ( <form onSubmit={updateProfile} className="form-widget"> <div> <label htmlFor="email">Email</label> <input id="email" type="text" value={session.user.email} disabled /> </div> <div> <label htmlFor="username">Name</label> <input id="username" type="text" required value={username || ''} onChange={(e) => setUsername(e.target.value)} /> </div> <div> <label htmlFor="website">Website</label> <input id="website" type="url" value={website || ''} onChange={(e) => setWebsite(e.target.value)} /> </div> <div> <button className="button block primary" type="submit" disabled={loading}> {loading ? 'Loading ...' : 'Update'} </button> </div> <div> <button className="button block" type="button" onClick={() => supabase.auth.signOut()}> Sign Out </button> </div> </form> )}Launch!
Now that we have all the components in place, let's update src/App.jsx:
123456789101112131415161718192021222324252627import './App.css'import { useState, useEffect } from 'react'import { supabase } from './supabaseClient'import Auth from './Auth'import Account from './Account'function App() { const [session, setSession] = useState(null) useEffect(() => { supabase.auth.getSession().then(({ data: { session } }) => { setSession(session) }) supabase.auth.onAuthStateChange((_event, session) => { setSession(session) }) }, []) return ( <div className="container" style={{ padding: '50px 0 100px 0' }}> {!session ? <Auth /> : <Account key={session.user.id} session={session} />} </div> )}export default AppOnce that's done, run this in a terminal window:
1npm run devAnd then open the browser to localhost:5173 and you should see the completed app.

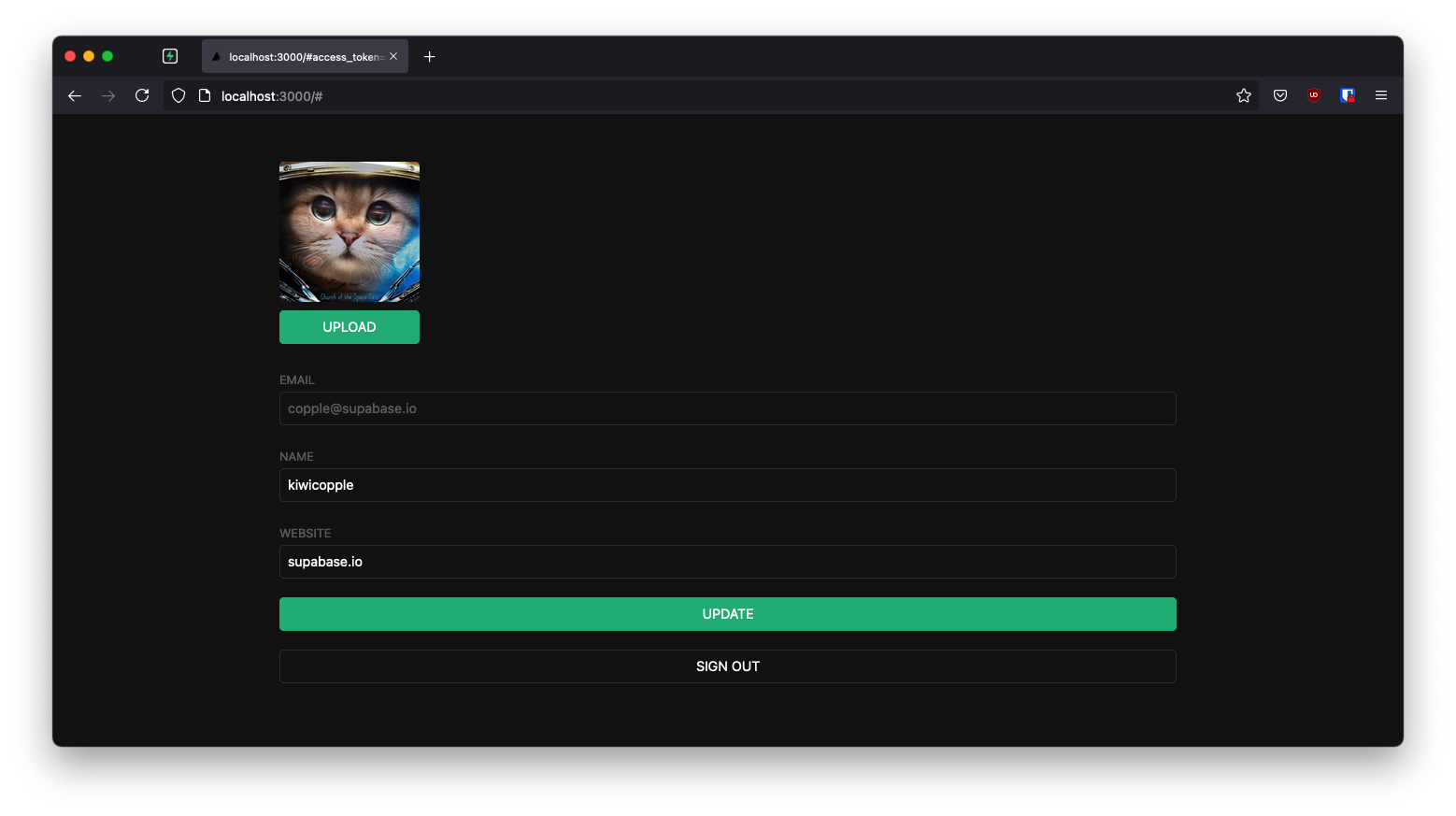
Bonus: Profile photos
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget
Let's create an avatar for the user so that they can upload a profile photo. We can start by creating a new component:
Create and edit src/Avatar.jsx:
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273747576777879808182import { useEffect, useState } from 'react'import { supabase } from './supabaseClient'export default function Avatar({ url, size, onUpload }) { const [avatarUrl, setAvatarUrl] = useState(null) const [uploading, setUploading] = useState(false) useEffect(() => { if (url) downloadImage(url) }, [url]) async function downloadImage(path) { try { const { data, error } = await supabase.storage.from('avatars').download(path) if (error) { throw error } const url = URL.createObjectURL(data) setAvatarUrl(url) } catch (error) { console.log('Error downloading image: ', error.message) } } async function uploadAvatar(event) { try { setUploading(true) if (!event.target.files || event.target.files.length === 0) { throw new Error('You must select an image to upload.') } const file = event.target.files[0] const fileExt = file.name.split('.').pop() const fileName = `${Math.random()}.${fileExt}` const filePath = `${fileName}` const { error: uploadError } = await supabase.storage.from('avatars').upload(filePath, file) if (uploadError) { throw uploadError } onUpload(event, filePath) } catch (error) { alert(error.message) } finally { setUploading(false) } } return ( <div> {avatarUrl ? ( <img src={avatarUrl} alt="Avatar" className="avatar image" style={{ height: size, width: size }} /> ) : ( <div className="avatar no-image" style={{ height: size, width: size }} /> )} <div style={{ width: size }}> <label className="button primary block" htmlFor="single"> {uploading ? 'Uploading ...' : 'Upload'} </label> <input style={{ visibility: 'hidden', position: 'absolute', }} type="file" id="single" accept="image/*" onChange={uploadAvatar} disabled={uploading} /> </div> </div> )}Add the new widget
And then we can add the widget to the Account page at src/Account.jsx:
123456789101112131415161718// Import the new componentimport Avatar from './Avatar'// ...return ( <form onSubmit={updateProfile} className="form-widget"> {/* Add to the body */} <Avatar url={avatar_url} size={150} onUpload={(event, url) => { updateProfile(event, url) }} /> {/* ... */} </form>)At this stage you have a fully functional application!