Build a User Management App with Ionic React
This tutorial demonstrates how to build a basic user management app. The app authenticates and identifies the user, stores their profile information in the database, and allows the user to log in, update their profile details, and upload a profile photo. The app uses:
- Supabase Database - a Postgres database for storing your user data and Row Level Security so data is protected and users can only access their own information.
- Supabase Auth - allow users to sign up and log in.
- Supabase Storage - allow users to upload a profile photo.

If you get stuck while working through this guide, refer to the full example on GitHub.
Project setup
Before you start building you need to set up the Database and API. You can do this by starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project
- Create a new project in the Supabase Dashboard.
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema
Now set up the database schema. You can use the "User Management Starter" quickstart in the SQL Editor, or you can copy/paste the SQL from below and run it.
- Go to the SQL Editor page in the Dashboard.
- Click User Management Starter under the Community > Quickstarts tab.
- Click Run.
You can pull the database schema down to your local project by running the db pull command. Read the local development docs for detailed instructions.
123supabase link --project-ref <project-id># You can get <project-id> from your project's dashboard URL: https://supabase.com/dashboard/project/<project-id>supabase db pullGet API details
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
To do this, you need to get the Project URL and key. Get the URL from the API settings section of a project and the key from the the API Keys section of a project's Settings page.
Changes to API keys
Supabase is changing the way keys work to improve project security and developer experience. You can read the full announcement, but in the transition period, you can use both the current anon and service_role keys and the new publishable key with the form sb_publishable_xxx which will replace the older keys.
To get the key values, open the API Keys section of a project's Settings page and do the following:
- For legacy keys, copy the
anonkey for client-side operations and theservice_rolekey for server-side operations from the Legacy API Keys tab. - For new keys, open the API Keys tab, if you don't have a publishable key already, click Create new API Keys, and copy the value from the Publishable key section.
Building the app
Let's start building the React app from scratch.
Initialize an Ionic React app
We can use the Ionic CLI to initialize
an app called supabase-ionic-react:
123npm install -g @ionic/cliionic start supabase-ionic-react blank --type reactcd supabase-ionic-reactThen let's install the only additional dependency: supabase-js
1npm install @supabase/supabase-jsAnd finally we want to save the environment variables in a .env.
All we need are the API URL and the key that you copied earlier.
12VITE_SUPABASE_URL=YOUR_SUPABASE_URLVITE_SUPABASE_PUBLISHABLE_KEY=YOUR_SUPABASE_PUBLISHABLE_KEYNow that we have the API credentials in place, let's create a helper file to initialize the Supabase client. These variables will be exposed on the browser, and that's completely fine since we have Row Level Security enabled on our Database.
123456import { createClient } from '@supabase/supabase-js'const supabaseUrl = import.meta.env.VITE_SUPABASE_URL || ''const supabasePublishableKey = import.meta.env.VITE_SUPABASE_PUBLISHABLE_KEY || ''export const supabase = createClient(supabaseUrl, supabasePublishableKey)Set up a login route
Let's set up a React component to manage logins and sign ups. We'll use Magic Links, so users can sign in with their email without using passwords.
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273import { useState } from 'react';import { IonButton, IonContent, IonHeader, IonInput, IonItem, IonLabel, IonList, IonPage, IonTitle, IonToolbar, useIonToast, useIonLoading,} from '@ionic/react';import {supabase} from '../supabaseClient'export function LoginPage() { const [email, setEmail] = useState(''); const [showLoading, hideLoading] = useIonLoading(); const [showToast ] = useIonToast(); const handleLogin = async (e: React.FormEvent<HTMLFormElement>) => { console.log() e.preventDefault(); await showLoading(); try { await supabase.auth.signInWithOtp({ "email": email }); await showToast({ message: 'Check your email for the login link!' }); } catch (e: any) { await showToast({ message: e.error_description || e.message , duration: 5000}); } finally { await hideLoading(); } }; return ( <IonPage> <IonHeader> <IonToolbar> <IonTitle>Login</IonTitle> </IonToolbar> </IonHeader> <IonContent> <div className="ion-padding"> <h1>Supabase + Ionic React</h1> <p>Sign in via magic link with your email below</p> </div> <IonList inset={true}> <form onSubmit={handleLogin}> <IonItem> <IonLabel position="stacked">Email</IonLabel> <IonInput value={email} name="email" onIonChange={(e) => setEmail(e.detail.value ?? '')} type="email" ></IonInput> </IonItem> <div className="ion-text-center"> <IonButton type="submit" fill="clear"> Login </IonButton> </div> </form> </IonList> </IonContent> </IonPage> );}Account page
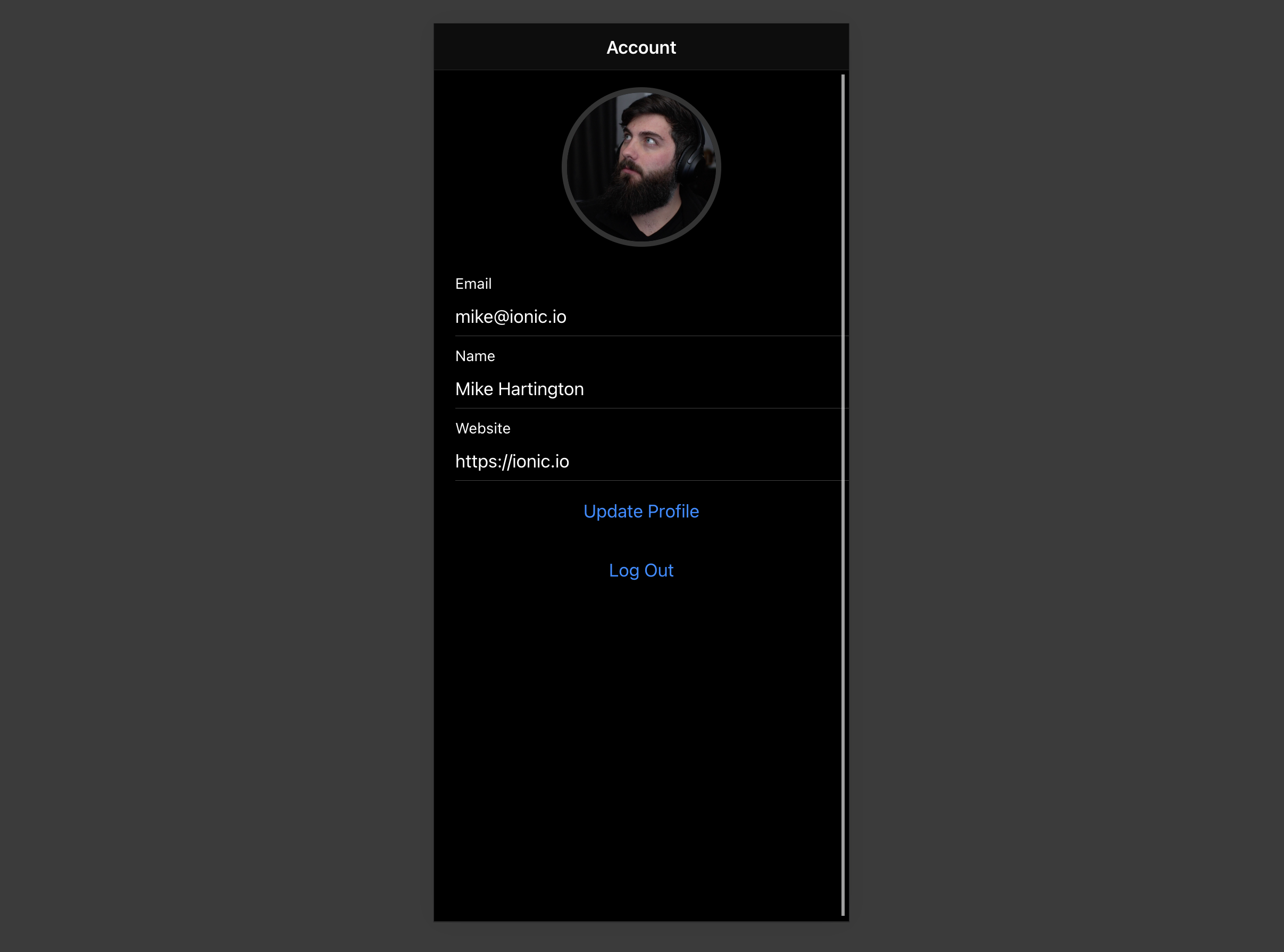
After a user is signed in we can allow them to edit their profile details and manage their account.
Let's create a new component for that called Account.tsx.
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136137138139140141142143144145146147148149150151152153154155156157import { IonButton, IonContent, IonHeader, IonInput, IonItem, IonLabel, IonPage, IonTitle, IonToolbar, useIonLoading, useIonToast, useIonRouter} from '@ionic/react';import { useEffect, useState } from 'react';import { supabase } from '../supabaseClient';import { Session } from '@supabase/supabase-js';export function AccountPage() { const [showLoading, hideLoading] = useIonLoading(); const [showToast] = useIonToast(); const [session, setSession] = useState<Session | null>(null) const router = useIonRouter(); const [profile, setProfile] = useState({ username: '', website: '', avatar_url: '', }); useEffect(() => { const getSession = async () => { setSession(await supabase.auth.getSession().then((res) => res.data.session)) } getSession() supabase.auth.onAuthStateChange((_event, session) => { setSession(session) }) }, []) useEffect(() => { getProfile(); }, [session]); const getProfile = async () => { console.log('get'); await showLoading(); try { const user = await supabase.auth.getUser(); const { data, error, status } = await supabase .from('profiles') .select(`username, website, avatar_url`) .eq('id', user!.data.user?.id) .single(); if (error && status !== 406) { throw error; } if (data) { setProfile({ username: data.username, website: data.website, avatar_url: data.avatar_url, }); } } catch (error: any) { showToast({ message: error.message, duration: 5000 }); } finally { await hideLoading(); } }; const signOut = async () => { await supabase.auth.signOut(); router.push('/', 'forward', 'replace'); } const updateProfile = async (e?: any, avatar_url: string = '') => { e?.preventDefault(); console.log('update '); await showLoading(); try { const user = await supabase.auth.getUser(); const updates = { id: user!.data.user?.id, ...profile, avatar_url: avatar_url, updated_at: new Date(), }; const { error } = await supabase.from('profiles').upsert(updates); if (error) { throw error; } } catch (error: any) { showToast({ message: error.message, duration: 5000 }); } finally { await hideLoading(); } }; return ( <IonPage> <IonHeader> <IonToolbar> <IonTitle>Account</IonTitle> </IonToolbar> </IonHeader> <IonContent> <form onSubmit={updateProfile}> <IonItem> <IonLabel> <p>Email</p> <p>{session?.user?.email}</p> </IonLabel> </IonItem> <IonItem> <IonLabel position="stacked">Name</IonLabel> <IonInput type="text" name="username" value={profile.username} onIonChange={(e) => setProfile({ ...profile, username: e.detail.value ?? '' }) } ></IonInput> </IonItem> <IonItem> <IonLabel position="stacked">Website</IonLabel> <IonInput type="url" name="website" value={profile.website} onIonChange={(e) => setProfile({ ...profile, website: e.detail.value ?? '' }) } ></IonInput> </IonItem> <div className="ion-text-center"> <IonButton fill="clear" type="submit"> Update Profile </IonButton> </div> </form> <div className="ion-text-center"> <IonButton fill="clear" onClick={signOut}> Log Out </IonButton> </div> </IonContent> </IonPage> );}Launch!
Now that we have all the components in place, let's update App.tsx:
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748import { Redirect, Route } from 'react-router-dom'import { IonApp, IonRouterOutlet, setupIonicReact } from '@ionic/react'import { IonReactRouter } from '@ionic/react-router'import { supabase } from './supabaseClient'import '@ionic/react/css/ionic.bundle.css'/* Theme variables */import './theme/variables.css'import { LoginPage } from './pages/Login'import { AccountPage } from './pages/Account'import { useEffect, useState } from 'react'import { Session } from '@supabase/supabase-js'setupIonicReact()const App: React.FC = () => { const [session, setSession] = useState<Session | null>(null) useEffect(() => { const getSession = async () => { setSession(await supabase.auth.getSession().then((res) => res.data.session)) } getSession() supabase.auth.onAuthStateChange((_event, session) => { setSession(session) }) }, []) return ( <IonApp> <IonReactRouter> <IonRouterOutlet> <Route exact path="/" render={() => { return session ? <Redirect to="/account" /> : <LoginPage /> }} /> <Route exact path="/account"> <AccountPage /> </Route> </IonRouterOutlet> </IonReactRouter> </IonApp> )}export default AppOnce that's done, run this in a terminal window:
1ionic serveAnd then open the browser to localhost:3000 and you should see the completed app.

Bonus: Profile photos
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget
First install two packages in order to interact with the user's camera.
1npm install @ionic/pwa-elements @capacitor/cameraCapacitor is a cross platform native runtime from Ionic that enables web apps to be deployed through the app store and provides access to native device API.
Ionic PWA elements is a companion package that will polyfill certain browser APIs that provide no user interface with custom Ionic UI.
With those packages installed we can update our index.tsx to include an additional bootstrapping call for the Ionic PWA Elements.
123456789101112131415161718import React from 'react'import ReactDOM from 'react-dom'import App from './App'import * as serviceWorkerRegistration from './serviceWorkerRegistration'import reportWebVitals from './reportWebVitals'import { defineCustomElements } from '@ionic/pwa-elements/loader'defineCustomElements(window)ReactDOM.render( <React.StrictMode> <App /> </React.StrictMode>, document.getElementById('root'))serviceWorkerRegistration.unregister()reportWebVitals()Then create an AvatarComponent.
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273747576import { IonIcon } from '@ionic/react';import { person } from 'ionicons/icons';import { Camera, CameraResultType } from '@capacitor/camera';import { useEffect, useState } from 'react';import { supabase } from '../supabaseClient';import './Avatar.css'export function Avatar({ url, onUpload,}: { url: string; onUpload: (e: any, file: string) => Promise<void>;}) { const [avatarUrl, setAvatarUrl] = useState<string | undefined>(); useEffect(() => { if (url) { downloadImage(url); } }, [url]); const uploadAvatar = async () => { try { const photo = await Camera.getPhoto({ resultType: CameraResultType.DataUrl, }); const file = await fetch(photo.dataUrl!) .then((res) => res.blob()) .then( (blob) => new File([blob], 'my-file', { type: `image/${photo.format}` }) ); const fileName = `${Math.random()}-${new Date().getTime()}.${ photo.format }`; const { error: uploadError } = await supabase.storage .from('avatars') .upload(fileName, file); if (uploadError) { throw uploadError; } onUpload(null, fileName); } catch (error) { console.log(error); } }; const downloadImage = async (path: string) => { try { const { data, error } = await supabase.storage .from('avatars') .download(path); if (error) { throw error; } const url = URL.createObjectURL(data!); setAvatarUrl(url); } catch (error: any) { console.log('Error downloading image: ', error.message); } }; return ( <div className="avatar"> <div className="avatar_wrapper" onClick={uploadAvatar}> {avatarUrl ? ( <img src={avatarUrl} /> ) : ( <IonIcon icon={person} className="no-avatar" /> )} </div> </div> );}Add the new widget
And then we can add the widget to the Account page:
123456789101112131415// Import the new componentimport { Avatar } from '../components/Avatar';// ...return ( <IonPage> <IonHeader> <IonToolbar> <IonTitle>Account</IonTitle> </IonToolbar> </IonHeader> <IonContent> <Avatar url={profile.avatar_url} onUpload={updateProfile}></Avatar>At this stage you have a fully functional application!